登录后更精彩...O(∩_∩)O...
您需要 登录 才可以下载或查看,没有账号?立即注册

×
Vue.js调试神器vue-devtools的安装
注意:下载安装包(zip)(之前是dev和master分支,现在没有了,现在找的这个分支能用)
在使用 Vue 时,官方推荐我们在浏览器上安装 Vue Devtools。它允许我们在一个更友好的界面中审查和调试 Vue 应用。
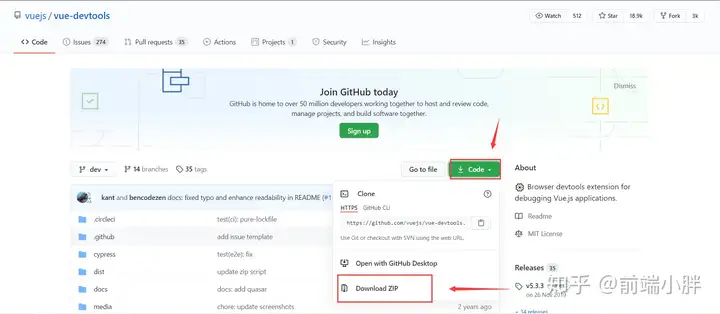
一、在github上打开 Vue Devtools项目
https://github.com/vuejs/devtools#vue-devtools vtools#vue-devtools 二、下载压缩包

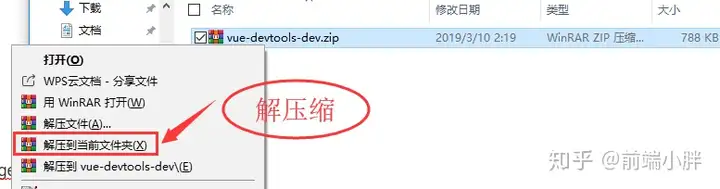
三、文件解压缩

四、进入压缩后的文件夹安装依赖包
npm install

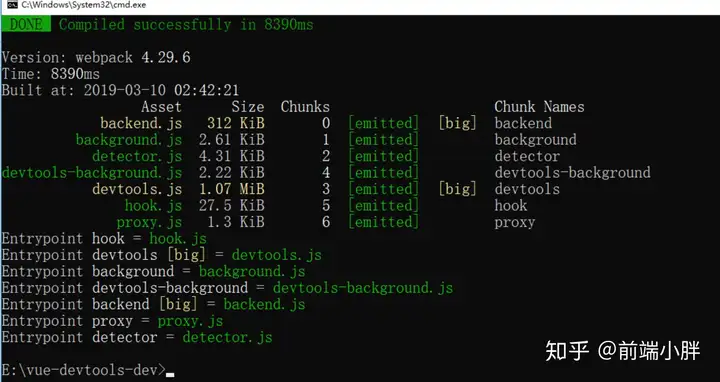
五、编译项目文件
npm run build

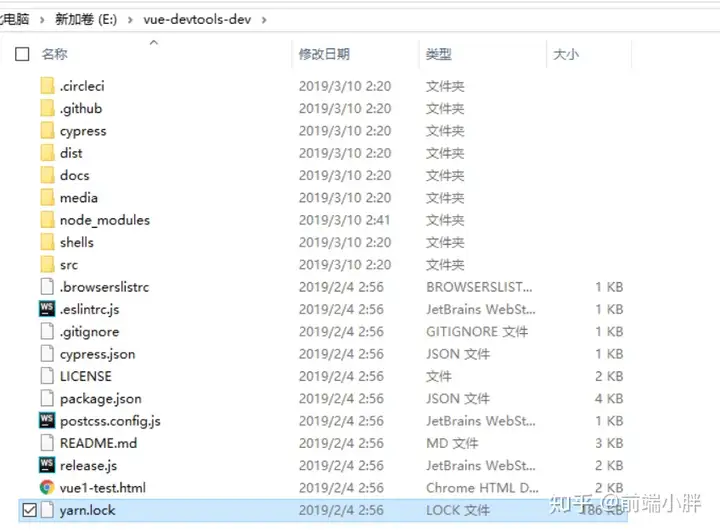
编译后的目录:

六、修改安装目录vue-devtools\shells\chrome中 的manifest.json文件。 将persistent属性改为true
目录:

修改:
[JavaScript] 纯文本查看 复制代码 "background": {
"scripts": [
"build/background.js"
],
"persistent": true // 可常驻浏览器后台的脚本,可以连接其他页面
}
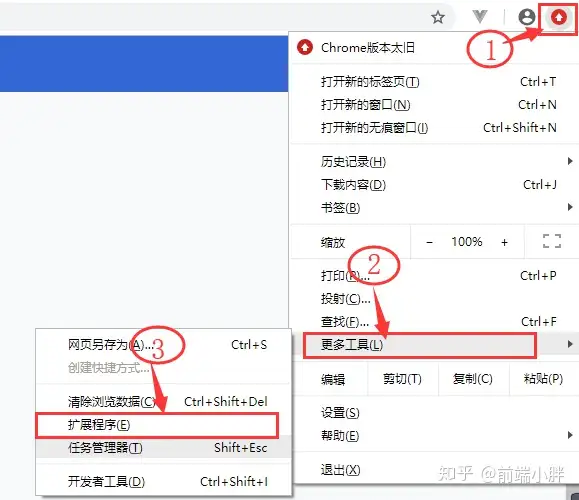
七、打开扩展程序并且打开开发者模式


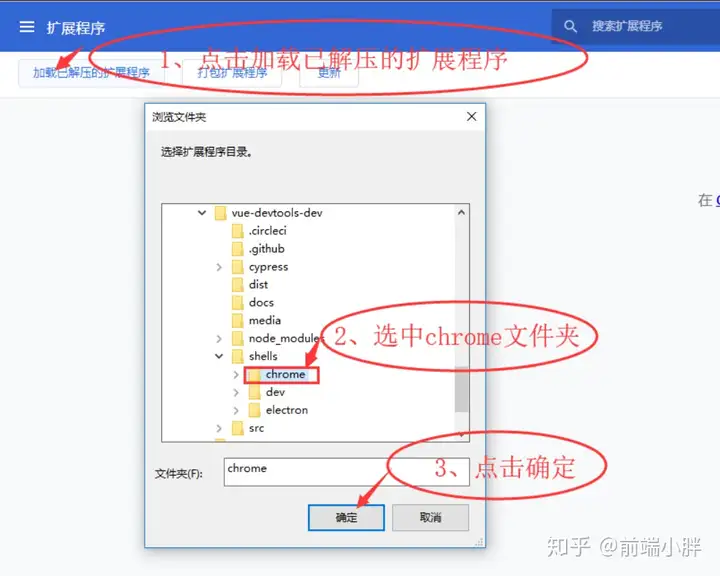
八、点击加载已解压的扩展程序然后选择vue-devtools/shells/chrome

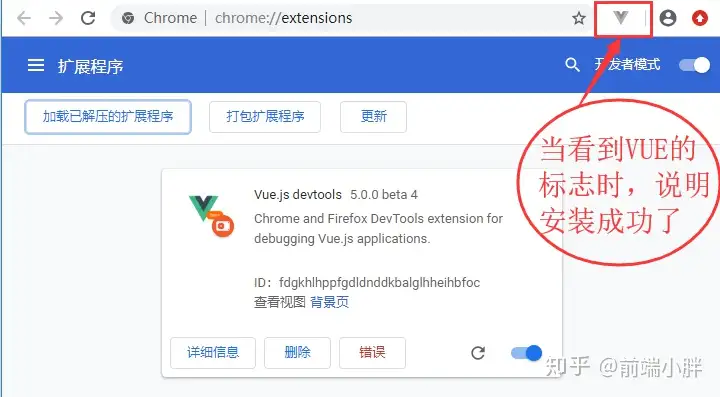
结果如下:当看到 vue 的标志时,说明看装成功

=================
使用github安装vue-devtools有时候我们可能无法打开谷歌应用商店安装vue-devtools,那么可以试着从github上将vue-devtools下载下来安装。
1)下载vue-devtools插件源码 在浏览器中打开https://github.com/vuejs/vue-devtools,选择main分支,单击Code按钮,然后在下拉菜单中单击Download ZIP选项,下载vue-devtools源码。本书下载的文件是vue-devtools-dev.zip。
2)编译vue-devtools源码 第一步,解压vue-devtools源码压缩文件,打开一个cmd窗口,切换到vue-devtools-master解压目录。输入npm install命令,安装vue-devtools所需要的依赖。 第二步,用文本编辑器打开解压目录vue-devtools-master下的shells/Chrome/manifest.json文件,将代码"persistent":false改成"persistent":true,代码如下:

第三步,在解压目录下,运行npm run build命令,构建vue-devtools插件。
第四步,打开Chrome浏览器,选择菜单“更多程序”→“扩展程序”,打开扩展程序界面。
单击“加载已解压的扩展程序”按钮,选择vue-devtools-master/shells/Chrome目录,将vue-devtools插件安装到Chrome浏览器,安装结果如图2.9所示。
参考: 1. 《Vue.is快速人门与深入实战》杨世文编著 清华大学出版社 试读章节 2. https://blog.csdn.net/weixin_43704992/article/details/124645474
|